
Disegno e computer
GRAFICA BITMAP E GRAFICA VETTORIALE
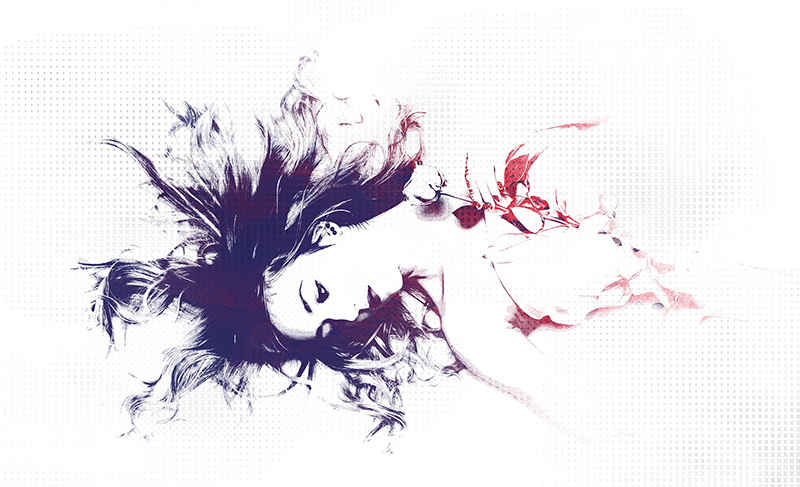
Chi sono costoro? Sono due modi di trattare in digitale (cioè al computer) le informazioni grafiche. Prendiamo ad esempio il disegno qui sotto.

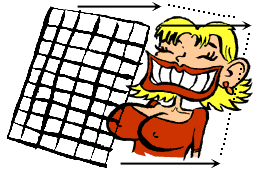
Questo disegno un computer lo può rappresentare in due modi. Il primo è quello di costruire una matrice (una specie di griglia) di punti molto fitta, grande quanto il disegno. Dopodiché può memorizzare un colore per ogni cella, o punto, della matrice. In questa maniera, riuscirà a riprodurre il disegno. Certo, la qualità della riproduzione dipenderà dalla densità della matrice. Se il lato della matrice è di 2 sole celle, potrò usare solo 4 punti per rappresentare il disegno. Che ovviamente risulterà molto lontano dall’originale.

Se la matrice ha invece 300 punti su ogni lato, si avranno a disposizione 90.000 punti colore per rappresentare il disegno, che sarà così decisamente più fedele all’originale.
La grafica di questo tipo si chiama bitmap, perché costruisce una mappa di bit (la matrice) per rappresentare il disegno. La fittezza della griglia in rapporto all’unità di misura (centimetri o pollici) corrisponde alla risoluzione. Maggiore è la risoluzione, maggiore è il numero di bit per rappresentare l’immagine, e quindi la sua qualità. Ma, naturalmente, anche il suo peso in termini di byte aumenta proporzionalmente (anzi, geometricamente).
Il peso di un’immagine bitmap è dato dalle dimensioni, dalla risoluzione (densità/unità di misura) e dalla profondità di colore: ovvero quanti colori è possibile memorizzare per ogni punto della matrice. Se un bit ne può memorizzare solo 2, per memorizzarne 256 sono necessari 8 bit (per ragioni legate al sistema binario).
Esemplifichiamo: ho un’immagine di 5×5 pollici, in bianco e nero. Se questa immagine ha una risoluzione di 72 pixel per pollice, allora mi serviranno (72×5) x (72×5) bit. Ovvero 129.600 bit. Se la stessa immagine ha 256 colori, peserà 8 volte tanto, perché invece di un bit per punto ne dovrà usare 8 per memorizzare quella profondità di colore: 1.036.800. Poiché l’unità di misura è il byte (= 8 bit), la prima immagine peserà 129.600/8 byte = 16200 Byte, mentre la seconda 1.036.800 bit/8 = 129.600 Byte.
Se ques’ultima immagine a 256 colori fosse destinata alla stampa, dovrà avere almeno 300 punti per pollice (dpi, dots per inch). E peserà di conseguenza:
(300×5) x (300×5) = 2.250.000 bit/8 = 281.250 Byte, cioè circa 300 Kbyte.
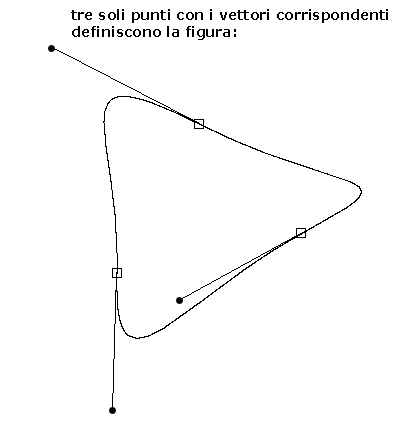
Se la grafica bitmap, detta anche raster, è dipendente dalla risoluzione, esiste un altro modo per rappresentare il nostro disegno. Io posso immaginare di definire ogni contorno del mio disegno con una funzione matematica. Il mio disegno sarà allora composto di un grande numero di funzioni, che definiscono linee, e danno informazioni sulle campiture e sui colori. Tale modo di rappresentare un disegno, in realtà, è molto più “economico”: un insieme anche numeroso di funzioni occupa in memoria molto meno spazio di una matrice con risoluzione accettabile. Uno studioso francese, Bézier, ha scoperto delle funzioni matematiche molto leggere per definire le curve. In questo modo nella grafica vettoriale, si usano delle curve, le curve di Bézier, basate su punti e vettori, per determinare la curvatura di ogni tratto.

Oltre a essere più leggera, la grafica vettoriale è indipendente dalla risoluzione. Poiché è basata su funzioni matematiche, si possono riprodurre tali funzioni a qualunque grandezza: il risultato sarà una perfetta copia in scala dell’originale, con un peso di memorizzazione identico.
Il limite di questa grafica è che è ottima per disegni che hanno una natura geometrica, ma non tollera effetti “sporchi” come sfocature e altri effetti ottici. Inoltre per riprodurre un tratto “irregolare” si renderebbe necessaria una semplificazione delle curve che diminuirebbe la fedeltà della riproduzione.
C’è da dire che negli ultimi anni questo tipo di grafica ha fatto passi da gigante, dando all’artista molta più libertà di espressione.
In senso più generale possiamo dire che la grafica vettoriale è utilizzata soprattutto per disegni dal contorno netto e dai colori piatti o con sfumature che seguono andamenti matematici. Per questo è più adatta della bitmap, ad esempio, per i loghi e i marchi.
Articolo gentilmente scritto da Maurizio Boscarol

